Bryce "Ken" Molenkamp
Japan-based Director + Brand Builder
Ford HUB Store NYC Interactive Retail Experience
Client: Ford Automotive
Role: Associate Creative Director
The Ask
Illustrate Ford's comprehensive understanding of mobility by presenting a dynamic and informative storefront centerpiece, aligning with the brand's commitment to cutting-edge mobility solutions.
Strategy
Establish the Ford HUB Manhattan exhibit as an experiential space for commuters heading to WTC Cortlandt station. Encourage them to explore and test their optimal commuting experiences firsthand. Offer other essential information, such as real-time traffic, transportation updates and weather details, to enhance their daily commutes.
Execution
1. Manhattan Centerpiece
Using Manhattan as the central focal point, aim to instantly captivate commuters and create a connection with the dynamic city.
2. Entrance-Optimized Touch Table
Strategically place a user-friendly touch table at the entrance for ease of accessibility, ensuring commuters can engage with the interactive display from the moment they enter.
3. Intuitive touch table interface controller and UI
Introduce a physical “Touch object” on the touch table that interacts with the on-screen UI for an intuitive and enjoyable interaction.
4. New York-Inspired Icon Set
Develop a custom icon set that resonates with the unique vibe and style of New York, adding a touch of local flair to the user interface
5. Minimalistic Design for Clarity
Employ a minimalist and engaging design approach that strikes a balance between clarity and visual impact, aiming to effectively educate and inspire users.
依頼内容
フォードのモビリティに対する包括的な理解を視覚的に表現し、ブランドの最先端モビリティソリューションへの取り組みに沿ったダイナミックで情報豊富なストアフロントの中心展示を制作する。
戦略
フォード HUB マンハッタンの展示を、WTCコートラント駅へ向かう通勤者向けの体験型スペースとして確立。
最適な通勤体験を実際に試せる場を提供し、積極的な関与を促す。
リアルタイムの交通情報、交通機関の運行状況、天候情報などを発信し、通勤の利便性を向上させる。
実施内容
1. マンハッタンを象徴するセンターピース
マンハッタンをデザインの中心に据え、通勤者の目を引き、都市のダイナミズムとつながりを生み出す。
2. 入口に最適化されたタッチテーブル
タッチテーブルを入口付近に戦略的に配置し、通勤者が入った瞬間からインタラクティブな体験を楽しめるよう設計。
3. 直感的なタッチテーブルのUIコントローラー
タッチテーブル上に**物理的な「タッチオブジェクト」**を導入し、画面上のUIと連動することで、直感的で楽しい操作体験を提供。
4. ニューヨークらしさを取り入れたアイコンセット
ニューヨークの独特な雰囲気やスタイルを反映したカスタムアイコンを開発し、UIにローカルの個性をプラス。
5. 明快さを重視したミニマルデザイン
ミニマルかつ洗練されたデザインアプローチを採用し、視認性とインパクトのバランスを取りながら、情報を効果的に伝え、ユーザーを惹きつける。
T-Mobile B2B Door Opener Multichannel DM
Client: T-Mobile
Role: Senior Art Director
The Ask
Present a compelling pitch to high-value B2B customers, encouraging them to switch their corporate-wide cellphone accounts to T-Mobile.
Strategy
Develop a custom leather folio containing a small video player showcasing tailored pitches addressing customer’s specific business needs. Include an iPad with a T-Mobile data package for a personalized trial, along with high-value offers and a Forbes magazine featuring a T-Mobile business solutions article. Dispatch via courier for direct delivery to the customer’s desk.
Execution
1. Video Player
Create visually impactful data points highlighting T-Mobile's strengths and addressing customer pain points. Utilize business-centric imagery to illustrate practical use cases. Keep branding minimal around the viewer, ensuring focus remains on the video content.
2. Associated Cards and Offer Pamphlets
Infuse a sense of exclusivity by making all components actionable for the customer. Craft compelling messages emphasizing the alignment of T-Mobile solutions with specific business needs.
3. Brand Tone
Maintain the T-Mobile maverick tone to infuse creativity while adhering to a professional demeanor suitable for the B2B market.
依頼内容
T-Mobileへの法人向け携帯プランの乗り換えを促進するため、ハイバリューなB2B顧客に向けた魅力的なプレゼンテーションを提案。
戦略
顧客のビジネスニーズに特化したピッチを映像で伝えるため、小型ビデオプレイヤー付きの高級レザーフォリオを開発。
T-Mobileのデータプラン付きiPadを同封し、パーソナライズされた試用体験を提供。
特別オファーやT-Mobileのビジネスソリューション記事を掲載したForbes誌を同封。
直接顧客のデスクへ配達し、確実に手元に届く仕組みを構築。
実施内容
1. ビデオプレイヤー
視覚的インパクトのあるデータポイントを活用し、T-Mobileの強みと顧客の課題解決策を提示。
ビジネスシーンに即したイメージを採用し、具体的な活用ケースを直感的に理解できるように設計。
ブランド要素を最小限に抑え、視聴者の注意を映像コンテンツに集中させる。
2. 関連カードとオファーパンフレット
すべての要素にアクションを促す仕掛けを施し、T-Mobileのソリューションが顧客のビジネスニーズと合致することを強調。
エクスクルーシブな印象を演出し、特別感を高めるデザイン。
3. ブランドトーン
T-Mobileらしい革新的なトーンを維持しつつ、B2B市場に適したプロフェッショナルな表現を採用。
創造性を活かしたプレゼン手法で、従来のB2Bアプローチとの差別化を図る。
Yi Technology Branding and Multichannel Design
Client: Xiaomi
Role: Associate Creative Director
The Ask
Establish a cohesive brand identity, including guidelines, website, mobile app, package design, and social media executions for the Yi Technology sub-brand.
Strategy
Derive inspiration from existing materials and products, tailoring the brand to the appropriate audience while considering industry competitors. Aim to create a distinct brand that stands out in the market.
Execution
1. Branding
Developed branding based around YI’s Action and Home cameras, catering to a diverse customer base. Implemented unique typefaces and color palette to capture attention without alienating customers. Utilized a minimal layout with bold colors and imagery to inspire users and enhance the user experience.
2. Website
Designed an brand and product website with e-commerce functionality. Incorporated actual high-quality images and videos using the Action Camera to inspire customers as to what can be achieved with YI products.
3. Mobile App
Aligned the mobile app with the brand's look and feel, emphasizing utility and excitement. Prioritized a visually unique and user-friendly UI through use of iconography and a minimal layout.
5. Social Media
Established custom social media pages and in-app ads to maintain a consistent brand experience. Emphasized action and excitement in content, creating an actionable and engaging brand presence.
依頼内容
Yi Technologyのサブブランドにおける統一感のあるブランドアイデンティティを確立。
ブランドガイドライン、ウェブサイト、モバイルアプリ、パッケージデザイン、ソーシャルメディア施策を含む総合的なブランド戦略を策定。
戦略
既存のブランド資産や製品からインスピレーションを得つつ、ターゲット層に最適化。
業界の競合を分析し、市場で際立つ独自のブランドを確立。
実施内容
1. ブランディング
YIのアクションカメラとホームカメラを軸に、幅広いユーザー層に対応するブランドを開発。
独自のタイポグラフィとカラーパレットを採用し、視認性とブランドの魅力を最大化。
ミニマルなレイアウト×大胆なカラー&イメージで、ユーザーのインスピレーションを刺激し、UXを向上。
2. ウェブサイト
ブランド&製品のEコマース対応ウェブサイトをデザイン。
アクションカメラで撮影した高品質な実際の画像・動画を使用し、製品の魅力を直感的に伝える設計。
3. モバイルアプリ
ブランドの世界観を反映したデザインで、実用性とワクワク感を両立。
アイコンとミニマルなレイアウトを活用し、直感的でユーザーフレンドリーなUIを構築。
4. ソーシャルメディア
カスタムSNSページとアプリ内広告を展開し、統一感のあるブランド体験を提供。
"アクションとエキサイティングな体験"を軸に、ユーザーの興味を引きつけるコンテンツを発信。
実際に行動を促すブランドプレゼンスを確立。
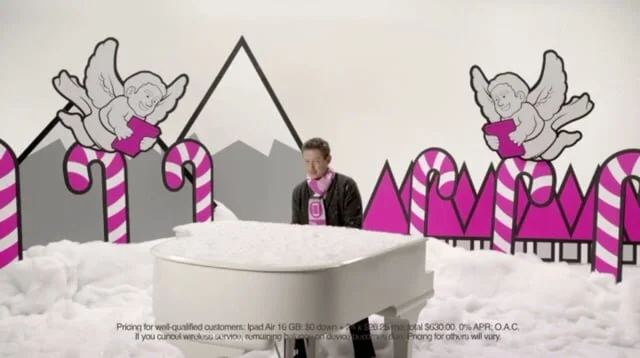
T-Mobile "Love" Social Media Video
Client: T-Moblie
Role: Associate Creative Director
The Ask
Develop a two-minute social media video expressing gratitude to valued customers for their loyalty.
Strategy
Craft a whimsically-styled, single-take video featuring a T-Mobile spokesperson. Guide the unfolding narrative as the spokesperson highlights mobile plan features and customer benefits. Incorporate analog set pieces to enhance a playful, campy atmosphere. As each set piece add up, create a crescendo in an elaborate winter wonderland set, culminating in a heartfelt musical moment.
Execution
1. Story creation
Collaborate with writer to develop a unique, funny and shareable narrative that instills pride in the audience. Create storyboards to ensure a seamless and engaging video experience.
2. Set pieces
Ideate and illustrate set pieces consistent with the dynamic T-Mobile brand, emphasizing fun and brightness while introducing unexpected elements.
3. Collaboration with production partners
Interface with the video production company to select talent, manage set piece creation, hire staff, coordinate stage and associated rentals, and oversee technical aspects of the project.
4. Direct filming and editing
Collaborate with the Group Creative Director to ensure shots align with the vision and timing. Curate the desired atmosphere during the editing stage, incorporating sound design and effects for a cohesive and impactful final product.
Adobe UI Design for Enhanced Tutorials Visualization
Client: Adobe
Role: Associate Creative Director
The Ask
Adobe aimed to enhance the expertise of users' design teams within the Creative Cloud ecosystem to foster an experience that could blend education with content creation.
Strategy
By integrating education seamlessly with content creation, Adobe CC ensures that design teams not only master the tools but also optimize their workflow, ultimately driving productivity and creativity across the entire organization.
Execution
1. Email
Branded Adobe invitation emails featured imagery that not only carried the Adobe identity but also highlighted the diverse range of content creation possibilities through its software. The blend of simplicity and creative visuals aimed to make users feel welcomed into the Creative Cloud Tutorial experience.
2. Dashboard
The dynamic segmented layout integrated into users' Creative Cloud home pages, provides a familiar and welcoming environment. Users could effortlessly gauge their software usage efficiency and tutorial progress. Utilizing various data visualizations, the dashboard offers a clear snapshot of their activities, helping users identify areas for exploration and improvement.
3. Explore Page
The Explore Page was set in an inspiring environment, encouraging further exploration and completion of initiated tutorials, fostering a sense of accomplishment and creativity.
依頼内容
Adobeは、Creative Cloudエコシステム内でデザインチームの専門知識を向上させることを目指し、教育とコンテンツ制作を融合した体験を提供したいと考えていた。
戦略
教育とコンテンツ制作をシームレスに統合することで、Adobe CCを活用するデザインチームがツールを効率的に習得できる環境を構築。
ワークフローの最適化を促進し、組織全体の生産性と創造性を向上させることを目標とする。
実施内容
1. メールキャンペーン
Adobeのブランドアイデンティティを反映した招待メールをデザイン。
Creative Cloudの可能性を象徴するビジュアルを採用し、ユーザーに「クリエイティブな体験」への期待感を抱かせる。
シンプルかつ印象的なビジュアル表現で、チュートリアル体験への参加を促進。
2. ダッシュボード
ユーザーのCreative Cloudホームページに統合された動的なセグメントレイアウトを設計。
使い慣れた環境の中で、ソフトウェアの利用効率やチュートリアルの進捗を可視化。
データビジュアライゼーションを活用し、ユーザーが新しい学習・活用の機会を直感的に発見できるように設計。
3. エクスプロアページ
ユーザーがチュートリアルを進めながら達成感と創造力を高められるインスピレーション溢れる環境を提供。
さらに学習を進めたくなるような探索型のデザインを採用し、継続的な学習体験を促進。
日本の企画 Japan-Based Projects
こちらは、私が日本のクライアントおよび企業のために手がけた仕事の選り抜きです。私は日本の豊かな文化に深く影響を受けています。伝統的なアートの清潔なラインから現代的でダイナミックなビジュアル言語まで、私は日本デザインを定義する伝統と革新の調和にインスピレーションを見出しています。各プロジェクトにおいて、私の目標は単なる視覚的に魅力的なデザインを作り出すことだけでなく、日本の観客に響く本物のエクスペリエンスを創り上げることです。企業のアイデンティティ、パッケージデザイン、その他の創造的な取り組みであろうと、どのプロジェクトも日本市場を真にユニークにする文化的なニュアンスを深く理解したアプローチで取り組まれています。
This is a selection of work I have done for clients and companies in Japan. I have been deeply influenced by the rich culture of Japan. From the clean lines of traditional art to the dynamic and modern visual language, I find inspiration in the harmonious blend of tradition and innovation that defines Japanese design. In each project, my goal is not just to create visually appealing designs but to craft authentic experiences that resonate with Japanese audiences. Whether it's corporate identity, package design, or other creative endeavors, each project is approached with a deep understanding of the cultural nuance that makes the Japanese market truly unique.
Microsoft ecommerce Best Practices Website
Client: Microsoft
Role: Associate Creative Director
The Ask
Microsoft created a dedicated building to showcase its products in various retail settings, ensuring optimal displays tailored to each product's unique features. Following this successful approach, Microsoft aimed to replicate the strategy online. The goal was to implement best practices in a “Contoso” ecommerce website across its digital properties, presenting products on the website in a manner that maximizes their selling potential in both a desktop and mobile experience.
Strategy
Following an in-depth research phase, website pages were structured within the ecommerce sales funnel. Emphasis was on integrating functionalities to enhance the sales experience, ensuring a intuitive process leaving customers informed throughout subsequent steps. This collaborative effort involved working closely with Microsoft staff to gather insights and outline critical points for each product type.
Execution
1. Pages
Website pages were designed with a clean white background to showcase products clearly and mimic a well-lit product display. Inversely, when users interacted with the website and entered information, users would have a black background signaling that they were in a different phase of usage. Advertisements were featured on a distinct grey background which signaled additional information.
2. UI Iconography and color palette
A UI kit was created featuring a clean and easily intuitive design style. The color palette was selected to emphasize actionable sections of the page, directing users' attention to key areas. This ensured a user-friendly interface that guided users through content and interacting when necessary.
3. Functionality
Categorization, search, product comparison, and refinement functionalities were implemented to streamline the user experience. Additionally, supplementary information was provided for each product, including similar items, products compatible with the current selection, and potential discounts when combined with other products. This valuable information is placed below the products and also within the shopping cart, ensuring users can always make the most of valuable opportunities and increasing sales.
依頼内容
Microsoftは、小売環境に最適化した製品ディスプレイを実現する専用施設を構築し、各製品の特性を最大限に活かした展示を成功させた。
この成功をもとに、同様の戦略をオンラインでも再現することを目指し、「Contoso」ECサイトを活用して、デスクトップとモバイル両方で最適な販売体験を実現することが目標となった。
戦略
綿密なリサーチフェーズを経て、ECサイトの各ページを販売ファネルに沿った構造で設計。
販売体験を向上させる機能を統合し、ユーザーが次のアクションを明確に把握できる流れを構築。
Microsoftのスタッフと密に連携し、各製品の特性を活かすための重要なポイントを整理・設計。
実施内容
1. ページデザイン
清潔感のあるホワイト背景を基調とし、製品が際立つデザインを採用。
黒背景を使用し、ユーザーが情報入力フェーズに入ったことを直感的に認識できるよう設計。
広告はグレー背景で統一し、追加情報としての役割を明確化。
2. UIアイコンとカラーパレット
直感的なデザインのUIキットを開発し、ユーザーがスムーズに操作できる環境を整備。
カラーパレットを工夫し、アクションエリアを強調することで、ユーザーの注意を適切に誘導。
視認性の高いナビゲーションを実装し、ユーザーが必要な情報をすぐに見つけられる設計。
3. 機能性の向上
カテゴリー分類、検索、商品比較、フィルタリング機能を強化し、ユーザーが求める製品を迅速に見つけられるように。
関連商品や互換性のある製品、セット割引情報を提供し、購入の意思決定をサポート。
これらの情報を商品ページとショッピングカート内に配置することで、購入機会を最大化し、売上向上を実現。
ubs*snow Brand Launch Integrated Campaign
Client: ubs*snow
Role: Art Director
The Ask
Utility Board Supply, a well-established online skateboard retailer, sought to establish a distinct brand for the snowboard market. They required a new brand identity, an eCommerce website, and email templates. It was crucial for the new brand to maintain the same energy and vibe as the parent brand while catering to the unique needs of the snowboard world.
Strategy
Leveraging elements from the original brand, infuse a sense of connection while making subtle adjustments to authentically resonate with the snowboard community. Integrate sensations of warmth and cold as well as maintaining an underlying rebellious attitude, both synonymous with snowboarding,.
Execution
1. Logo & Brand
Using the flame from the original logo, use color to create an overall feeling of warmth while using white backgrounds to simulate the contrasting cold feel of snow. A scratched logotype and usage of checkerboards, uneven-square shaped backdrops, and infusing some transparency lent to a rough and punk vibe.
2. eCommerce website
The website maintained the layout of the parent brand but embraced a more visual approach with graphic elements. Striving for a handmade “zine” like feel, we incorporated handwritten type, illustrations, icons, and integrated video and animation. Continuing on the “zine” concept this design choice aimed to create a dynamic and content-rich online space, where snowboarders could shop.
3. Magazine ads
Adopting an underground and punk minimalist vibe, the primary focus was purely brand awareness. Inspired by shop riders, three stylized illustrations with a stencil-like look were used in ads. By consistently reinforcing these images across various media platforms, the brand gained increased recognition and prominence.
4. Email templates
To foster a strong sense of authenticity and cultivate deeper customer relationships, multiple brand-aligned email templates were created, resulting in an increased customer engagement, and enhanced brand loyalty.
依頼内容
オンラインスケートボード小売業で確立されたUtility Board Supplyが、スノーボード市場向けに独自のブランドを確立することを目指した。
新しいブランドアイデンティティ、ECサイト、メールテンプレートの開発が必要。
親ブランドのエネルギーと雰囲気を維持しつつ、スノーボード特有の世界観に適応させることが重要。
戦略
親ブランドの要素を活かしながら、スノーボードコミュニティに響くように微調整。
暖かさと冷たさのコントラストを表現し、スノーボード特有の反骨精神をブランドに落とし込む。
実施内容
1. ロゴ & ブランドアイデンティティ
親ブランドの炎のアイコンを活かし、カラーパレットで暖かみを演出。
白背景を使用し、スノーの冷たさを視覚的に表現。
スクラッチ風のロゴタイプ、チェッカーボード柄、不均等な四角形の背景を組み合わせ、ラフでパンクな雰囲気を強調。
2. ECサイト
親ブランドのレイアウトを活かしつつ、より視覚的にダイナミックなデザインを採用。
手作り感のある"ZINE"風のデザインを目指し、手書きフォント、イラスト、アイコンを組み込み、動画やアニメーションも統合。
ブランドの世界観を強く感じさせるコンテンツリッチなオンライン空間を構築し、スノーボーダーが楽しみながら買い物できる体験を提供。
3. 雑誌広告
アンダーグラウンドかつパンクなミニマルデザインを採用し、ブランド認知度を向上。
ライダーをモチーフにした3つのステンシル風イラストを広告に使用。
様々なメディアで一貫してこのビジュアルを展開し、ブランドの存在感を高める。
4. メールテンプレート
ブランドの個性を忠実に反映したメールテンプレートを複数作成。
ユーザーとの関係を深めることで、エンゲージメントの向上とブランドロイヤルティの強化を実現。
Logo Design Selection
This is a collection of logos, crafted as components of larger branding initiatives. The goal is to encapsulate the essence of clients' businesses, weaving distinctive narratives that resonate across diverse channels. From city and sports organizations to retail businesses, commercial video outlets and more, each logo tells a short and unique story, designed to set clients apart from their competitors.
このコレクションは、ブランド戦略の一環として制作されたロゴの数々です。
各クライアントのビジネスの本質を捉え、多様なチャネルで響く独自のストーリーを織り込みながら設計されています。
都市やスポーツ団体、小売業、商業映像制作会社など、幅広い業界に対応し、それぞれのロゴが短くも個性的なストーリーを語ることで、クライアントが競合と一線を画す存在となるようデザインされています。
Commercial Illustrations
These illustrations were made to bring unique ideas to life. Whether conveying a brand's personality, telling a product's story, or adding a touch of visual flair to a marketing campaign, each has a goal. From brand visuals to unique illustrations that elevate marketing campaigns, each piece is a thoughtful blend of creativity and purpose.
これらのイラストは、ユニークなアイデアを形にするために制作されました。
ブランドの個性を表現したり、商品のストーリーを伝えたり、マーケティングキャンペーンに視覚的な魅力を加えたりと、それぞれに明確な目的があります。
ブランドビジュアルからマーケティングを強化する独自のイラストまで、創造性と目的が融合した一つひとつの作品が、より印象的なメッセージを届ける役割を果たします。
Personal Conceptual Illustrations
I have a passion for illustration and often have side projects or create personal conceptual pieces outside of work. My primary tool is Adobe Illustrator, and I like to use simple color blocking when creating images, even when it comes to intricate details. When viewers perceive an artwork as intricately detailed when it's crafted with deceptively simple techniques, they tend to enjoy them more. This increased engagement often leaves them open to a deeper understanding of the piece and its underlying messages.
I create art with the intention of fostering communication and evoking emotions. Through my work, I aspire to initiate meaningful conversations and explore a range of moods and topics that not only inspire but also resonate with people on a personal level.
私はイラストへの情熱を持ち、仕事以外でもサイドプロジェクトやコンセプチュアルな作品を制作することがよくあります。
メインのツールはAdobe Illustratorで、シンプルなカラーブロッキングを活かしながら、繊細なディテールまで表現するのが私のスタイルです。
一見、細かく描き込まれたように見える作品が、実はシンプルな技法で作られていると気づいたとき、見る人はより作品を楽しみ、深く理解しようとする傾向があります。
この視覚的なトリックによって、作品のメッセージに対するより深い共感や対話が生まれることを大切にしています。
私のアートは、人々とのコミュニケーションを促し、感情を呼び起こすことを目的としています。
作品を通じて、多様な感情やテーマを探求し、共感やインスピレーションを生み出すことを目指しています。
Additional Works
These are a few additional projects that I'm proud to showcase. While they don't each warrant a full case study, they represent a diverse range of skills that I bring to my work. These projects are important to me because they highlight my ability to adapt and innovate across different design challenges. They reflect my journey as a designer, capturing moments of experimentation, learning, and growth.
これらは、私が誇りを持って紹介するプロジェクトの一部です。
それぞれがフルケーススタディに値するわけではありませんが、私の幅広いスキルセットを示す多様なデザインワークを表しています。
これらのプロジェクトは、異なるデザイン課題に適応し、革新を生み出す能力を強調するものです。また、デザイナーとしての成長の軌跡を映し出し、実験・学び・進化の瞬間を捉えた作品でもあります。